Role
UX/UI Designer
Skills
UX Research, User Flow, Wireframes, Visual Design, Illustration, Prototyping
Software
Figma, Adobe Illustration, Adobe Photoshop
Overview
Picbeak is a digital interactive bird database that focuses on gamification features for children and utilizes geolocation to help users identify birds they spot around them.
Check this project live at www.picbeak.com!

Research
Determined to make a platform that uses data visualization and a bird database API, we conducted research and discovered that there is no child-focused digital platform to catalogue bird discoveries and that integrates bird-focused data and gamification. In order to define a clear scope for our product, we decided to focus on creating an interactive bird identification platform to encourage children to be aware of local birds, their importance and endangered species.

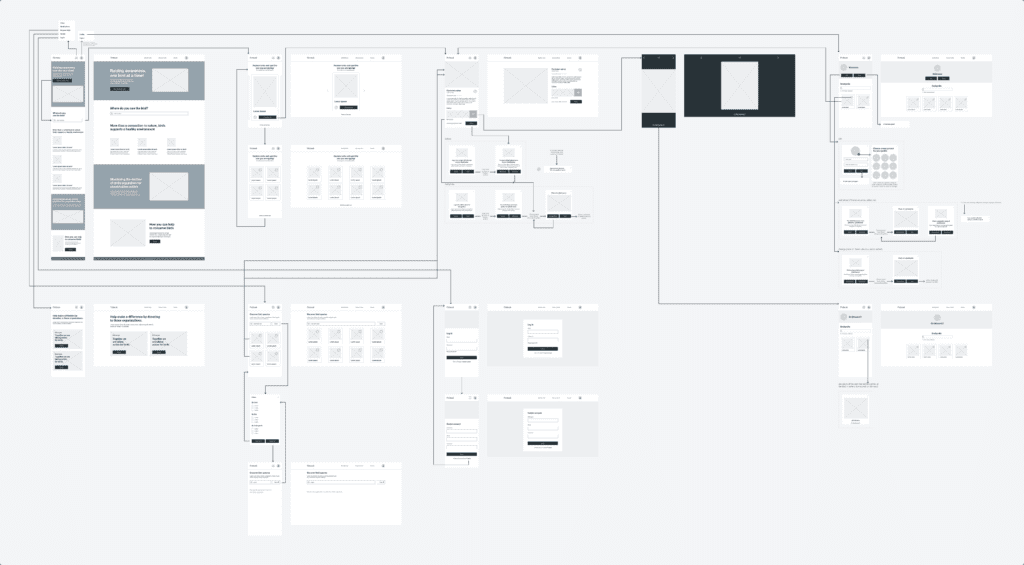
Conceptualization
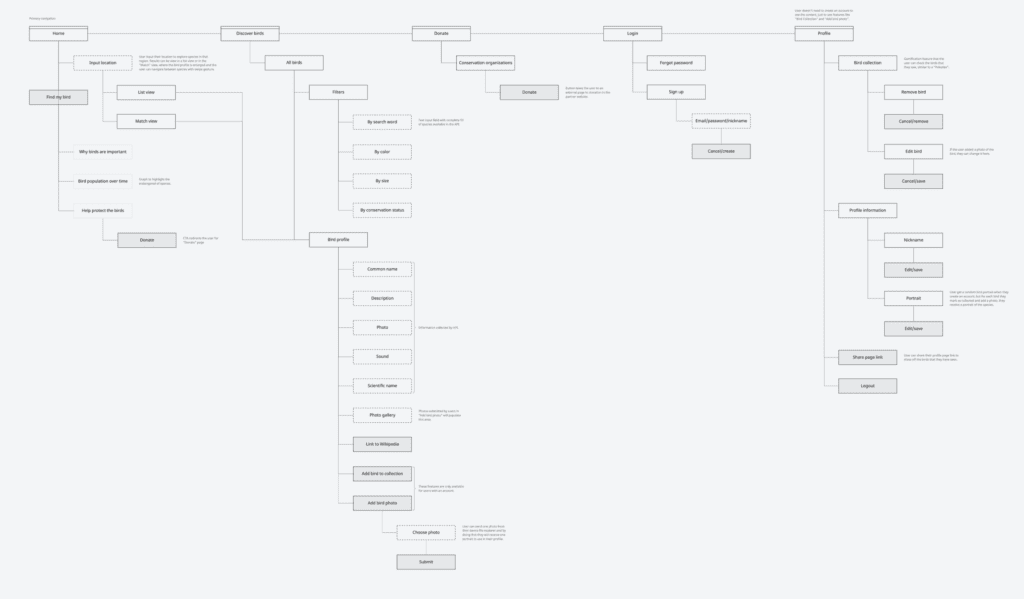
Besides creating a project that would attend to this blueprint, the design process also needed to fit into the tight timeline—and for that, I have created user flows, wireframes, branding materials, illustrations, mock-ups along with a UI Kit, and a functional high-fidelity prototype within 4 weeks.

The Solution
The product and features could not surpass the developers’ skills and what we could acquire with limited resources. The result is Picbeak, a fun and friendly platform with the following main functionalities: Identify and explore birds, collect birds to the user’s profile, and add photos to the bird’s gallery.

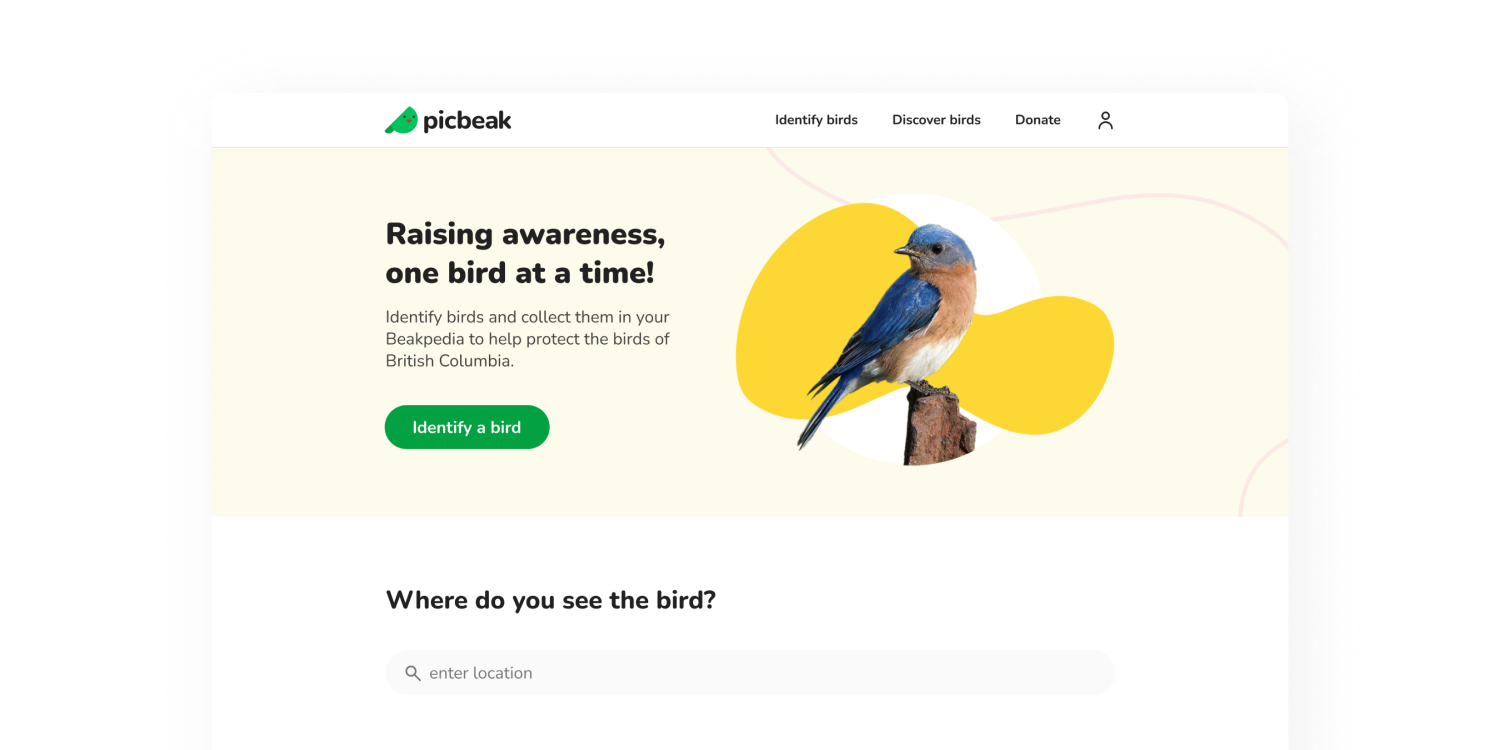
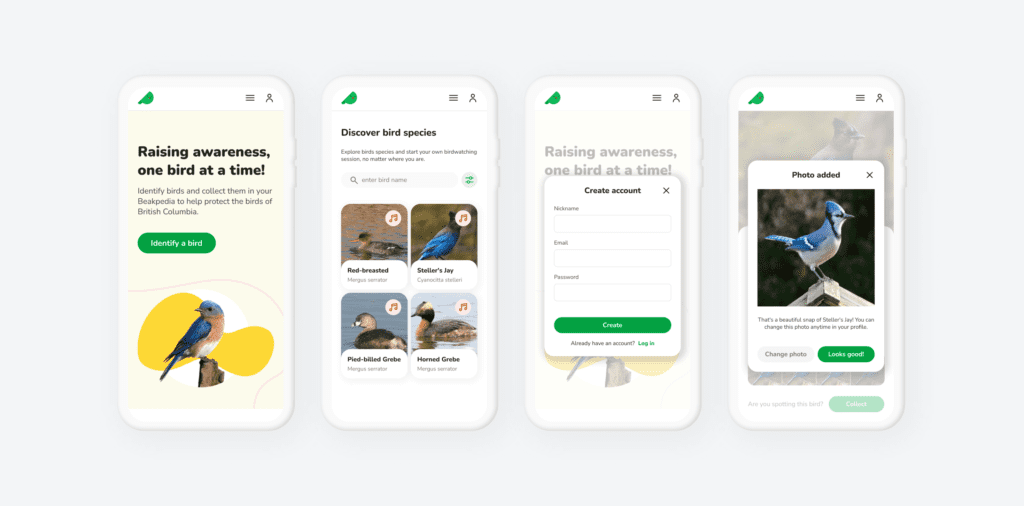
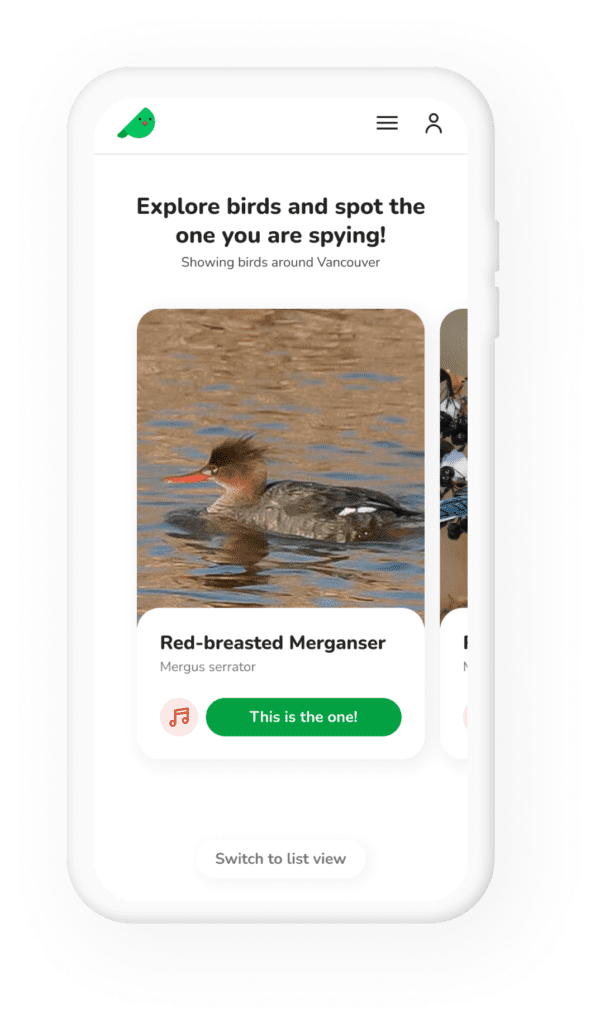
Identify
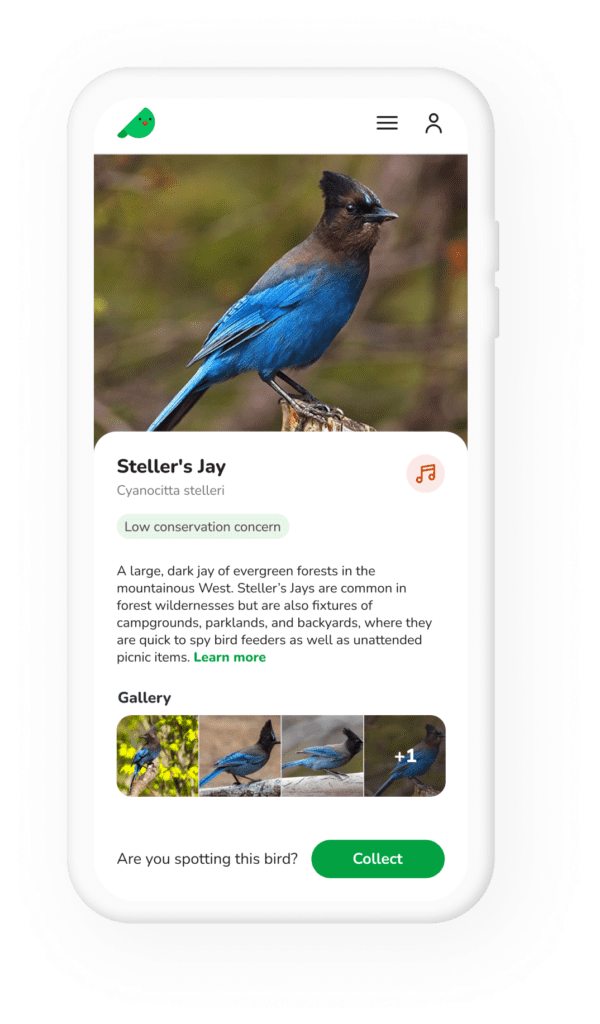
After selecting their location, users can navigate through potential matches to identify the bird they’re spotting via name, scientific name, image and audio. Then, users can select the bird to view more details, like conservation status, information and photos uploaded by users.

Collect
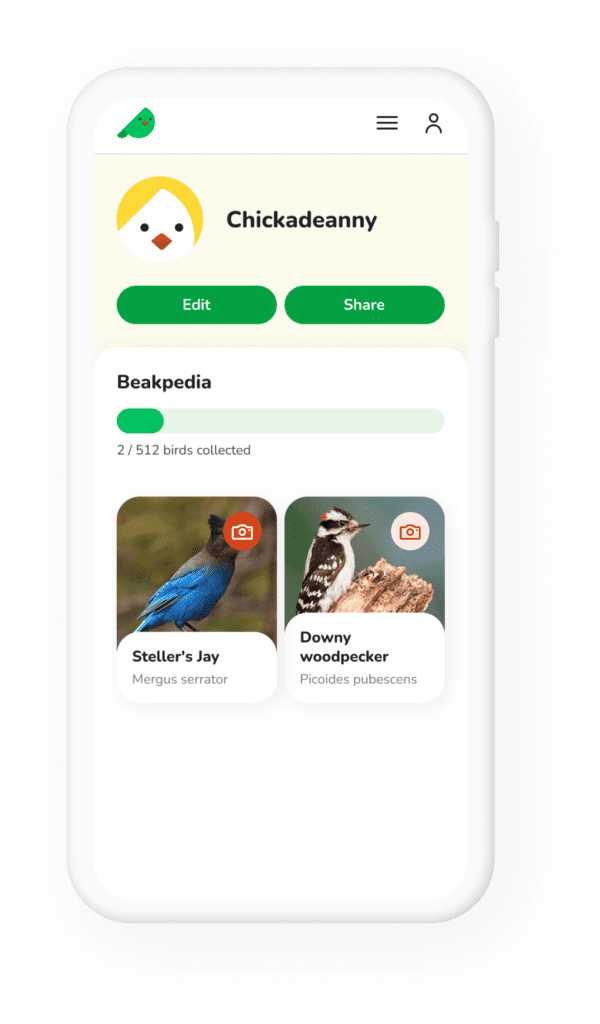
After identifying and learning more about the bird, logged-in users can add birds they’ve spotted to their Beakpedia, a collection of birds they have spotted. Users can track how many birds they have collected in their profile, and how many are left to collect.

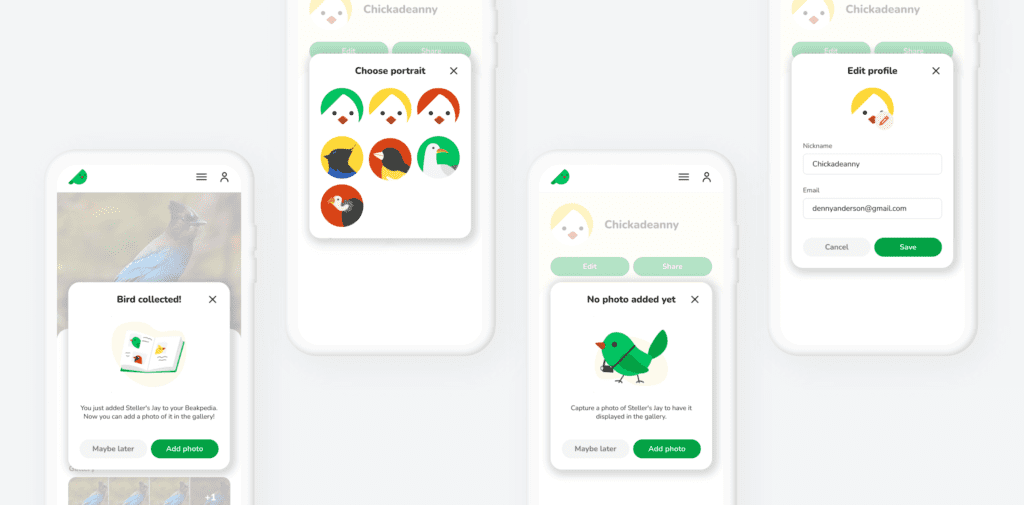
Profile
Users can access their profile where they can explore and add bird photos on their own Beakpedia, unlocking new profile portraits. Users can also have quick access to the bird’s page and share their profile page with others.
Designing and developing Picbeak from scratch in 12 weeks would not be possible without these incredible developers: Gabriel Watanabe, Jaspreet Bhatti, Mizuho Tohma, Olivia Underdah and Yebin Cho!